网盘介绍:





用当下主流前端技术“造一次轮子”,解决初中级到高级前端的跃迁难题
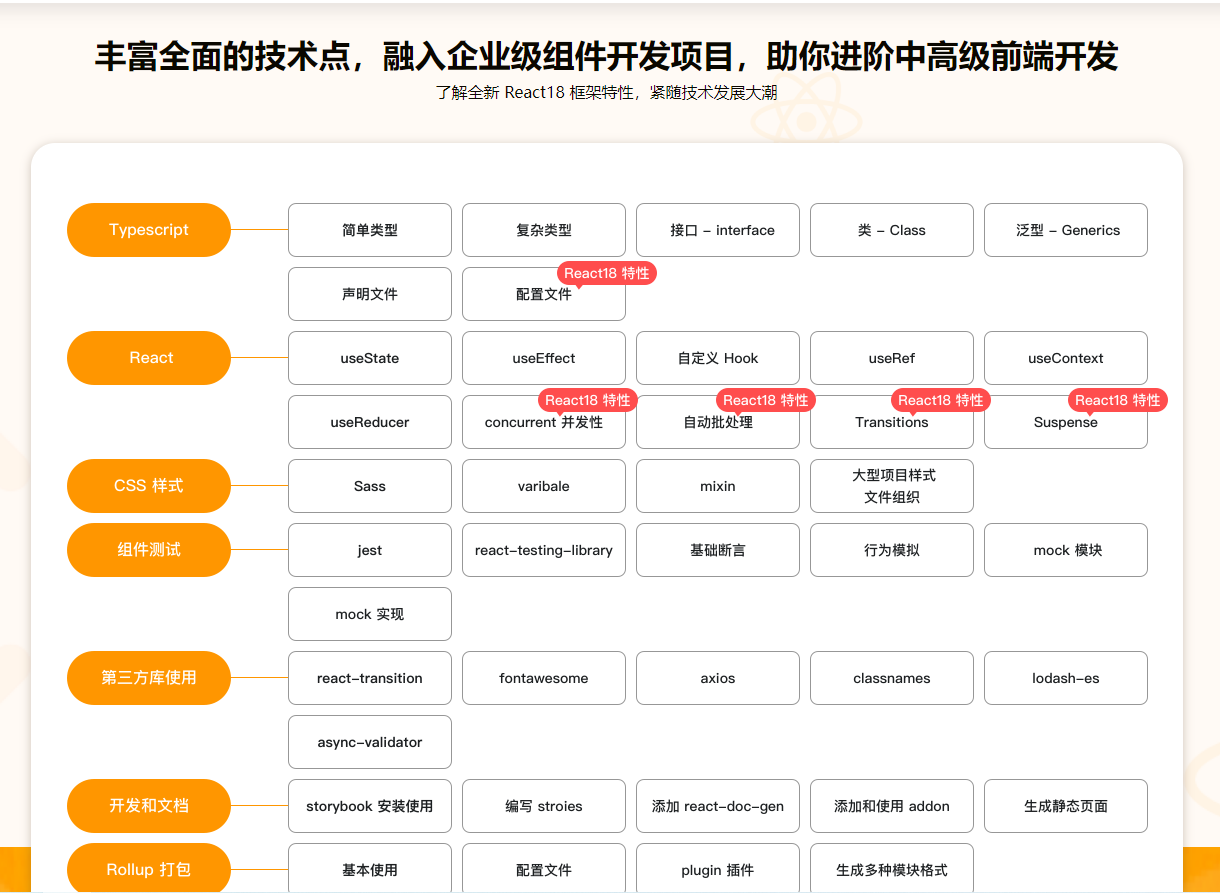
从零到一高仿 AntD 使用 Typescript 和 React 开发组件库,在这其中穿插了一系列的知识点: 大型项目的样式组织,react 组件测试,react 动画实现。开发完毕还实现了模块化打包,代码发布再到 CI/CD 的全流程。
课程目录:
第1章 课程导学(此章节必看) 试看3 节 | 26分钟
第2章 欢迎来到类型的世界 – Typescript 试看17 节 | 136分钟
第3章 神奇的 React 配合 typescript,完美输出22 节 | 178分钟
第4章 组件库起航 – 你真的能写的好看起来简单的 Button 组件吗?12 节 | 96分钟
第5章 组件测试6 节 | 48分钟
第6章 更上一层楼 – 完成 Menu 组件12 节 | 111分钟
第7章 他山之石 – Icon 组件 和 Transition 组件10 节 | 72分钟
第8章 Storybook – 本地调试组件和生成文档页面的利器10 节 | 78分钟
第9章 进入表单的世界 – Input 组件和 AutoComplete 组件12 节 | 119分钟
第10章 终极任务 – Upload 组件15 节 | 139分钟
第11章 终极大考 – Form 表单组件17 节 | 197分钟
第12章 Javascript 模块打包 – 需要什么类型的模块供各种环境使用?9 节 | 62分钟
第13章 大功告成 – 发布到 Npm,以及添加 CI/CD 支持8 节 | 57分钟
第14章 使用 Rollup 打包多种模块格式7 节 | 65分钟
第15章 课程总结
本站所发布的一切视频课程仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站所有课程来自网络,版权争议与本站无关。如有侵权请QQ客服:3863518080 我们将第一时间处理!